Amazon Simple Admin 1
Um mit einer WordPress-Seite Einnahmen zu erzielen nutzt man gerne Partnerprogramme wie das PartnerNet von amazon. Um Einnahmen zu erzielen werden Ref-Links erzeugt und in Form von Text, Bild oder Banner-Links auf der eigenen Seite platziert.
Das WordPress-Plugin Amazon Simple Admin 1 (kurz: ASA1) erleichtert einem das bewerben neuer Produkte auf der eigenen Seite unter Verwendung der Amazon Product Advertising API.
Was ist ASA1?
Amazon Simple Admin 1 ist ein kostenloses WordPress-Plugin von Timo Reith. Das gut durchdachte WordPress-Plugin, gibt dem Nutzer die Möglichkeit, Produkte von amazon auf seiner WordPress-Webseite zu promoten und informativ darzustellen. Die Links der eingebunden Produkte werden nach der Einrichtung automatisch um die eingetragene AmazonPartnerNet-Tracking-ID ergänzt.
Dabei nutzt das Plugin die Verbindung zur Amazon Product Advertising API. Die API stellt viele Produktdaten bereit, viele davon können mithilfe von “Shortcodes” des Plugins auf der eigenen Seite angezeigt werden.
So ist es mit dem Plugin beispielsweise möglich die Produktbeschreibung, das Produkt-Bild und den Preis auf seiner WordPress-Seite anzuzeigen. Der Clou – Im Amazon Simple Admin Plugin lassen sich eigene Templates anlegen um die Produkte nach eigenen Vorstellungen darzustellen.
Die Produkte werden einfach mit einem Shortcode ergänzt durch die ASIN auf den WordPress-Seiten eingebunden.
Amazon Simple Admin installieren und einrichten
Die Installation und Einrichtung des Plugins nehmt ihr am besten im Backend eurer WordPress-Installation vor. Es ist aber auch der natürlich die Installation über FTP möglich. Hier eine kleine Zusammenfassung für die Installation aus dem Backend heraus.
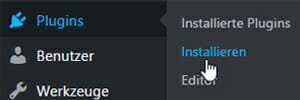
 | Klickt im Backend eurer WordPress-Installation auf Plugins > Installieren |
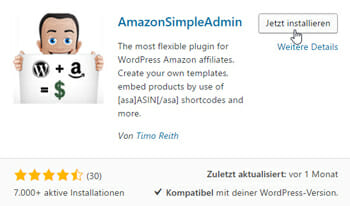
| Anschließend sucht ihr das AmazonSimpleAdmin Plugin. | |
 | Nachdem es euch angezeigt wird drückt ihr den Button “Jetzt installieren”. Nach Abschluss der Installation auf “Aktivieren”. |
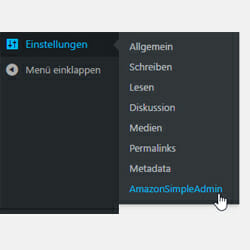
 | Nun begebt euch in die Einstellungen des Plugins. Ihr findet die ASA1 Einstellungen unter: Einstellungen > AmazonSimpleAdmin |
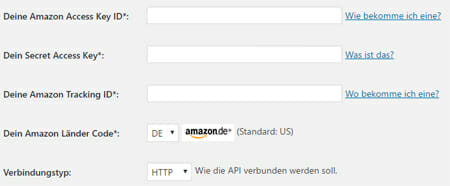
 | Hier müsst ihr nun eure Amazon Access Key ID, den Secret Key und die Amazon Partner ID hinterlegen. Anschließend ist das Plugin einsatzbereit. |
Die Daten von Amazon bekommt ihr beim Amazon PartnerNet, wenn ihr euch unter der dem Reiter “Product Advertising API” registriert habt, bekommt ihr die Access ID und den Secret Key.
Links zu einer Ausführliche Anleitung sind im ASA-Plugin hinterlegt (hinter den Eingabefeldern).
Produkte anzeigen mit Amazon Simple Admin
Um nun Produkte auf euren Seiten oder in euren Beiträgen anzuzeigen verwendet ihr den Shortcode:
[asa]ASIN[/asa]Die ASIN müsst ihr natürlich entsprechend einsetzen. Die ASIN findet ihr entweder im Produktlink von Amazon oder in den Produkt-Details.

Das Ergebnis dieses Shortcodes sieht, ergänzt durch die ASIN einer DVD (Blu-ray), anschließend beispielsweise so aus (verkleinerte Darstellung):

Verfügbare Amazon Simple Admin Templates
Diesen Shortcode könnt ihr nun beispielsweise um die Template-Bezeichnung ergänzen, um ein anderes Template zu verwenden.
Standardmäßig stehen folgende vorformatierte Templates zur Verfügung:
book, collection_sidebar_default, collection_sidebar_fav_games, default, default_responsive, demo, dvd, error, error_admin, mp3
Um diese Templates zu nutzen, müsst ihr nur den Template-Namen mit im Shortcode verwenden:
[asa book]ASIN[/asa]Es stehen zwar bereits einige Templates zu Verfügung. Es ist jedoch auch möglich ASA-Templates ganz nach euren Wünschen zu erstellen.
Amazon Simple Admin Templates
Um ein neues individuelles Amazon Simple Admin Template zu erstellen müsst ihr euch überlegen welche Daten ihr anzeigen lassen möchtet. Mit folgenden Shortcodes könnt ihr bereits allerhand Informationen anzeigen.
Die Templates befinden sich im AmazonSimpleAdmin Plugin Ordner wp-content/plugins/amazonsimpleadmin/tpl/built-in.
Euer Custom-Template solltet ihr unbedingt im Überordner also unter wp-content/plugins/amazonsimpleadmin/tpl/deintemplate.htm ablegen, damit es – im Fall des Falles von Updates des Plugins unberührt bleibt.
Produktbild anzeigen
{$SmallImageUrl}
{$MediumImageUrl}
{$LargeImageUrl}Mit diesen Shortcodes könnt ihr die URL des kleinen (Small), mittleren (Medium) oder großem (Large) Produkt-Bild abrufen und es somit in eurem ASA-Template verbauen. Das macht ihr einfach mit dem “img-tag”.
<img src="{$MediumImageUrl}" title="Produktbild">Produktbeschreibung und Informationen
Mit {$ProductDescription} lässt sich die normale Produktbeschreibung abrufen. Mit {$AmazonDescription} hingegen die Beschreibung von amazon.
Viele weitere Informationen können abgerufen werden, beispielsweise auch die EAN-Nummer oder ISBN. Auch tiefgehende Daten wie den Redakteur eines Films oder die Amazon-Sterne-Bewertung könnt ihr abrufen und in eurem ASA-Template anzeigen.
Der Preis und die URL
Den formatierten Preis des Produktes könnt ihr mit dem Platzhalter {$AmazonPriceFormatted} abrufen, hierzu gibt es jedoch auch andere Darstellungsvarianten.
Das wichtigste beim Promoten der Artikel, um damit Geld zu verdienen, ist natürlich der Link der mit eurer AmazonPartnerNet-Tracking-ID verknüpft ist. Um diesen Link einzusetzen müsst ihr den Platzhalter {$AmazonUrl} verwenden.
Weitere Platzhalter
Ihr findet weitere Platzhalter die ihr in eurem Template verwenden könnt auf den letzten Seiten des Step-by-Step-Guide von AmazonSimpleAdmin.
Ein einfaches ASA-Template
Nachdem ihr nun die Platzhalter kennt. Könnt ihr euch ein eigenes Template zusammenstellen. Bitte denkt daran euer Template unter
wp-content/plugins/amazonsimpleadmin/tpl/DeinTemplate.htm abzulegen, damit es von Updates unberührt bleibt und ihr es im WP-Backend bei Bedarf bearbeiten könnt.
<div class="MeineProduktBox">
<div class="ProduktBild">
<a href="{$AmazonUrl}" target="_blank" rel="noopener">
<img src="{$SmallImageUrl}" width="{$SmallImageWidth}" height="{$SmallImageHeight}">
</a></div>
<div>
<a href="{$AmazonUrl}" target="_blank" rel="noopener">{$Title}
Preis: <span class="PreisFormatiert">{$AmazonPriceFormatted}</span>
<img src="{$AmazonLogoSmallUrl})" title="AmazonLogo">
</a></div>
</div>Dieses Template könnt ihr mithilfe der CSS-Klassen dann ganz einfach individualisieren.
// Die Produkt-Box
.MeineProduktBox {
background: #FFF;
padding: 15px;
}
// Größe Titel-Text
.TitelText {
font-size:20px;
}Falls ihr weitere Hilfe benötigt stellt eure Fragen bitte in den Kommentaren. Damit eine CSS-Anpassung aber nicht die Beitragsseite unnötig verlängert gehe ich auf die Individualisierung mit CSS nicht weiter ein. Auf Wunsch stelle ich auch gerne einfach mal ein Beispiel-Template zum Download bereit.
Mehr über das AmazonSimpleAdmin-Plugin
Das ASA WP-Plugin bietet noch weitere Möglichkeiten, beispielsweise könntet ihr “Collections” erstellen uns auf euren Seiten anzeigen. Weitere Infos darüber und was das Plugin noch zu bieten hat findet ihr ebenfalls im Step-by-Step-Guide von AmazonSimpleAdmin.
Ich hoffe dieser Beitrag hilft euch beim Einstieg mit ASA1. Das Plugin eignet sich ideal zum Darstellen von Amazon-Produkten auf eurer Seite und ist für mich auch eine echte Amazon aStore Alternative.
Ich freue mich auf eure Fragen und Kommentare.

12 Kommentare
Hallo David,
vielen Dank für die umfangreichen Erläuterungen zu dem Amazon Plugin, die auch für einen Anfänger wie mich nachvollziehbar sind . Ich werde es gleich einmal ausprobieren.
Hast du noch Erfahrungen mit anderen Amazon Plugins?
VG
Wolfgang
Mich würde interessieren, ob man den Titel vom Amazon-Artikel kürzen kann. Denn so sehen die Anzeigen nicht gut aus, wenn man mehrere nebeneinander setzt und sie teilweise zweizeilig sind und teilweise nicht.
Hi Chris,
du möchtest du die Textlänge begrenzen nehme ich an. Ich habe leider in letzter Zeit nicht viel mit ASA1 gearbeitet, aber ich denke ich würde versuchen die Zeichen mittels PHP zu begrenzen.
Beispielsweise mit “substr($string, 0, 20);” So würdest du die Variable auf 20 Zeichen begrenzen und den Rest abschneiden. Ich würde dies vermutlich in einem eigenen Template einbauen.
Also bsp: $TitelKurz = substr($Title, 0, 20); echo $TitelKurz;
Ich hoffe ich konnte die damit helfen.
Hallo,
irgendetwas scheine ich zu überlesen oder nicht zu verstehen.
Mein Ziel:
Ich möchte nur den immer aktuellen Preis (z.B. unter einem Bild) anzeigen lassen. Ich dachte es geht mit {$AmazonPriceFormatted} aber ich weis nicht wo die ASIN hinkommt, damit ASA1 weiß welchen Preis ich von welchem Produkt von Amazon ausgespielt haben möchte.
Hi Frank,
der Beitrag ist schon einige Tage her und ich muss gerade selbst erstmal überlegen wie das war. 🙂
Du erstellst dir erst ein Template, dass du innerhalb des Shortcodes angeben kannst. Die ASIN wird ja über den Shortcode übergeben. [asa DEINTEMPLATE]ASIN[/asa].
Viele Grüße, David
Hallo David,
erstmal vielen Dank für die wirklich schnelle Antwort. Das Probiere ich aus.
Stimmt, der Beitrag ist ja schon ein wenig alt, um so netter das Du reagiert hast.
Mit welchem Plugin, für Amazon, arbeitest Du? Welches kannst Du empfehlen?
Grüße zurück
Frank
Hi Frank,
aktuell nutze ich eigentlich nur noch eigene Umsetzungen bei denen ich direkt auf die Amazon Product Advertising API zugreife, daher kann ich dir aktuell leider kein Plugin empfehlen.
Ich würde dir sonst mal empfehlen bei Peer von selbstaendig-im-netz.de vorbeizuschauen. Er hat viele gute Anleitungen und Beispiele. Ich glaube er nutzt AAWP.
Viel Erfolg für dein Projekt!
Zum Abschluss, noch mal vielen Dank!
Der gute Peer, immer eine gute Adresse für viel Information. Ja, er benutzt AAWP.
Gruß
Frank
Super Beitrag, genau das habe ich gesucht für meine Seite. Vielen Dank ????
Beste Grüße, Andreas
Hey Leute, da der Beitrag schon älter ist, würde mich interessieren, ob es mittlerweile eine Alternative gibt. Bisher mache ich alles noch ohne Plugin, was natürlich viel Zeit in Anspruch nimmt.
Vielen Dank und beste Grüße
Hi Chris, das stimmt der Beitrag ist schon älter. Ich empfehle AAWP – das Plugin ist zwar kostenpflichtig, funktioniert aber prima.
Vielen Dank für deine Antwort. Habe ehrlich gesagt gar nicht mit einer Antwort gerechnet, weil der Beitrag schon älter ist. Ich schaue mir AAWP mal an.
Schönes Wochenende 🙂