Mit strukturierten Daten, beispielsweise nach schema.org, kann das Suchergebnis in der Google-Suche “aufgepeppt” werden. Wie das Suchergebnis anschließend aussehen kann, sieht man in der Google Search Gallery.
Viele Content Management Systeme (CMS) und Onlineshopsysteme, wie auch OXID eShop, stellen bereits strukturierte Daten zu Verfügung.
Was ist RDFa
RDF bedeutet Resource Description Framework.
RDFa = Resource Description Framework in Attributes.
RDFa bettet RDF-Ausdrücke in eine bereits vorhandene Sprache wie beispielsweise HTML ein und kann von Computerprogrammen wie beispielsweise einer Suchmaschine gelesen wesen.
Wir strukturieren unsere Webseite deswegen mit RDFa (oder auch Microdata oder Mikroformaten), damit eine Suchmaschine einzelne Daten daraus erfassen kann. Dabei greift RDFa auf ein oder mehrere Vokabulare zurück. Wie beispielsweise das von schema.org.
Man könnte also sagen wir übergeben Informationen , innerhalb des Quellcodes, nach einem vordefinierten Standard.
OXID und schema.org
Strukturierte Daten in OXID eShop
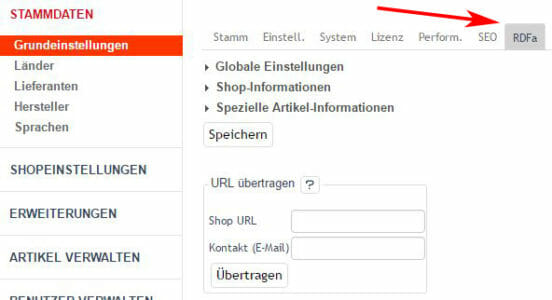
OXID verwendet bereits strukturierte Daten, die sich im Admin Panel unter Stammdaten -> Grundeinstellungen -> RDFa einstellen lassen. OXID verwendet standardmäßig das Schema (Vokabular) von “Good Relations” um Informationen über Produkte, Preise, Verfügbarkeit oder auch Firmendaten bereitzustellen.

Ausführliche Informationen zu RDFa und Good Relations in OXID findet ihr hier.
Also hat OXID bereits strukturiete Daten?
Ja OXID verwendet bereits strukturierte Daten. In diesem Beitrag geht es darum, Strukturierte Daten mit schema.org in OXID zu verwenden.
Warum?
Nach einigen Recherchen wollte ich für die Suchmaschine Google “Rich Cards”, also die “schönere Suchergebnis-Ansicht” verwenden und beschäftigte mich ein wenig mehr mit der Materie der RDFa Daten.
Da ich selbst bisher keine Erfahrung auf diesem Gebiet hatte versuchte ich die Empfehlungen von Google umzusetzen. Inklusive der Benutzung des schema.org’s Vokabular unter der Verwendung von Mikrodaten, da Google diese gegenüber des JSON-LD-Markup (das man ebenfalls verwenden kann) laut Google Support, präferiert.
Ebenso wollte ich die strukturierten Daten um einige Punkte ergänzen. Die ich in schema.org sofort fand und bei “Good Relations” erst suchen musste – oder gar nicht fand.
OXID RDFa bearbeiten
Die bestehenden Datei, die eure RDFa-Daten bereitstellt, findet ihr in der Regel in eurem Theme-Ordner unter RDFa. Wenn ihr dort mehrere Dateien findet, wird zwischen Product, Organisation, Infos oder Ähnlichem unterschieden.
Ein Beispiel-Markup für ein Produkt unter der Verwendung der Struktur von schema.org findet ihr hier: https://schema.org/Product
Diese Daten lassen sich natürlich je nach Bedarf erweitern oder reduzieren.
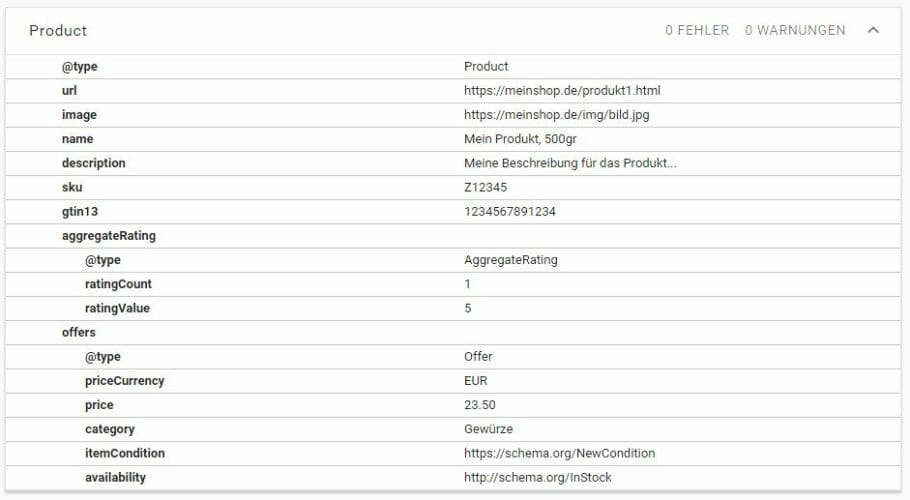
Die Daten die ihr an Google übergebt sollten im Test-Tool für strukturierte Daten so aussehen:
<div itemscope itemtype="http://schema.org/Product">
<meta itemprop="url" content="https://meinshop.de/produkt1.html">;
<meta itemprop="image" content="https://meinshop.de/img/bild.jpg">
<meta itemprop="name" content="Mein Produkt, 500gr">
<meta itemprop="description" content="Meine Beschreibung für das Produkt...">
<meta itemprop="sku" content="Z12345" datatype="xsd:string">
<meta itemprop="gtin13" content="1234567891234">
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<meta itemprop="ratingCount" content="1" datatype="xsd:float">
<meta itemprop="ratingValue" content="5" datatype="xsd:float">
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="EUR">
<meta itemprop="price" content="23.50">
<meta itemprop="category" content="Gewürze">
<link itemprop="itemCondition" content="https://schema.org/NewCondition">
<link itemprop="availability" content="http://schema.org/InStock">
</div>
</div>Ich habe für dieses Beispiel den Typ Product, die URL zum Produkte, die URL zum Bild (image), die Artikelbezeichnung (name), die Artikelbeschreibung (description), die Artikelnummer (sku), die GTIN (gtin13), das Rating unter aggregateRating (mit ratingCount – Abstimmungsanzahl & ratingvalue – dem Wert), sowie die offers (Preis, Währung, Kategorie, Zustand und Lieferbarkeit).
Und die Daten die Google bekommt, beziehungsweise das Ergebnis, sollte im Test-Tool dann so angezeigt werden.
WICHTIG: Bitte arbeitet mit einem Child-Theme. Bei einem Update des genutzten Themes wird eure Datei dann nicht überschrieben!
Ich habe für diesen Test mein Child-Theme vom Azure genutzt. Ihr findet die RDFa-Dateien in dem Azure-Theme Ordner unter RDFa. Die bearbeitete Datei für diesen Test heißt: details.tpl und befindet sich im Ordner details.
[{* Offering *}]
[{assign var="currency" value=$oView->getActCurrency() }]
[{assign var="oProduct" value=$oView->getProduct()}]
[{assign var="sRDFaUrl" value=$oView->getLink()}]
[{assign var="price" value=$oProduct->getPrice()}]
<div itemscope itemtype="http://schema.org/Product">
<meta itemprop="url" content="[{$sRDFaUrl}]">
<meta itemprop="image" content="[{$oView->getActPicture()}]">
[{if $oProduct->oxarticles__oxtitle->value}]
<meta itemprop="name" content="[{$oProduct->oxarticles__oxtitle->value|strip_tags|strip}]">
[{/if}]
[{oxhasrights ident="SHOWLONGDESCRIPTION"}]
[{assign var="oLongdesc" value=$oProduct->getLongDescription()}]
[{if $oLongdesc->value}]
<meta itemprop="description" content="[{oxeval var=$oLongdesc->value|strip_tags|strip }]">
[{/if}]
[{if !$oProduct->oxarticles__oxbundleid->value}]
<meta itemprop="sku" content="[{$oProduct->oxarticles__oxartnum->value}]" datatype="xsd:string">
[{/if}]
[{/oxhasrights}]
<meta itemprop="gtin13" content="[{$oProduct->oxarticles__oxean->value}]">
[{if $oView->getRDFaNormalizedRating()}]
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
[{assign var="aRDFaRating" value=$oView->getRDFaNormalizedRating()}]
<meta itemprop="ratingCount" content="[{$aRDFaRating.count}]" datatype="xsd:float">
<meta itemprop="ratingValue" content="[{$aRDFaRating.value}]" datatype="xsd:float">
</div>
[{/if}]
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="[{$currency->name}]">
<meta itemprop="price" content="[{$price->getBruttoPrice()}]">
[{foreach from=$oView->getCatTreePath() item=oCatPath name="detailslocation"}]
[{if $smarty.foreach.detailslocation.last}]
<meta itemprop="category" content="[{$oCatPath->oxcategories__oxtitle->value|strip_tags}]">
[{/if}]
[{/foreach}]
<link itemprop="itemCondition" content="https://schema.org/NewCondition">
<link itemprop="availability" content="http://schema.org/InStock">
[{assign var="aRDFaValidity" value=$oView->getRDFaValidityPeriod('iRDFaOfferingValidity')}]
<meta itemprop="validFrom" content="[{$aRDFaValidity.from}]" datatype="xsd:dateTime">
<meta itemprop="validThrough" content="[{$aRDFaValidity.through}]" datatype="xsd:dateTime">
</div>
</div>Wir bereits beschrieben lassen sich weitere Punkte ergänzen. Dieses Snippet dient nur als Beispiel und die Benutzung erfolgt auf eigene Gefahr. Ein Child-Theme ist empfehlenswert.
Über Verbesserungsvorschläge zu diesem Beitrag freue ich mich natürlich und werde einzelne Punkte gerne ergänzen.
Weitere Infos von Google zum Markup findet ihr unter diesem Link:
https://support.google.com/webmasters/answer/3069489?hl=de


2 Kommentare
Hallo Herr Engemann,kann ich das so in die Oxid CE 6.1.4 übernehmen? Wo genau muss das hin in der details.tpl und was ist mit dem Rest in diesem Template? Einfach an den Anfang kopieren und den Rest beibehalten? Vielleicht hätten Sie ja eine komplette details.tpl,die Sie mir per Mail senden könnten? Danke für Ihre Hilfe.
Gruß, Michael Gentschenfeld
Hallo Herr Gentschenfeld,
bitte entschuldigen Sie die späte Antwort.
Ich vermute das es bei der CE 6.1.4 anders aussieht. Falls ich es zeitlich schaffe, schaue ich mir den Aufbau in den neuen Version an und melde mich per eMail bei Ihnen.
Freundliche Grüße
David Engemann